Webデザイナーの皆さん、Figmaはもうお馴染みですよね。でも、Figmaにはさらなる効率アップをサポートする素晴らしいプラグインがたくさん存在します。今回は、デザイン作業をよりスムーズに進めるためのFigmaプラグインの中から、必ず活用すべき10選をご紹介します。
目次
4.Typography Style Guide – テキストスタイルを可視化
6.Color Style Guide – カラーコードを瞬時に取得
8.Insert Big Image – サイズの大きな画像を縮小せずに
10. htmltodesign – Webサイトのデザインデータへの落とし込み
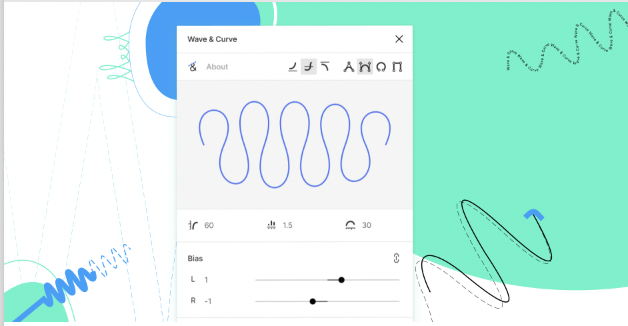
1. Wave & Curve – 自由な波線デザイン

デザインにアクセントを加えたいとき、Wave & Curveは頼もしい味方です。波線やジグザグ線を簡単に作成し、クリエイティブな要素をデザインに盛り込むことができます。
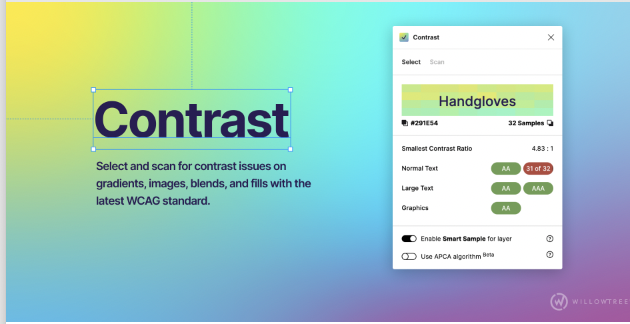
2. Contrast – 視認性の判定ツール

作成したデザインのコントラストがユーザーにとって適切かどうかをチェックするContrastプラグイン。アクセシビリティを向上させ、視覚的な品質を保つのに役立ちます。
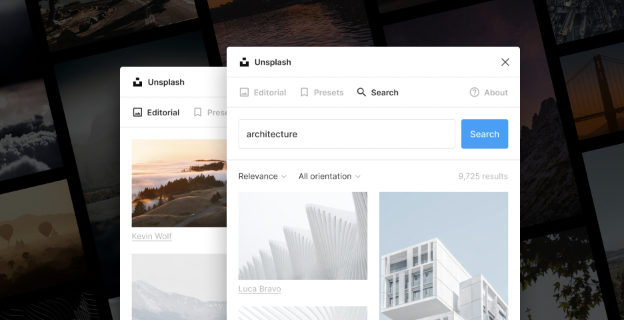
3.Unsplash – 著作権フリーな写真素材を瞬時に

デザインに魅力を与える写真素材が必要なとき、Unsplashプラグインは頼れる相棒です。ダイレクトに著作権フリーの写真を差し込むことができ、クオリティの高いデザインが実現します。
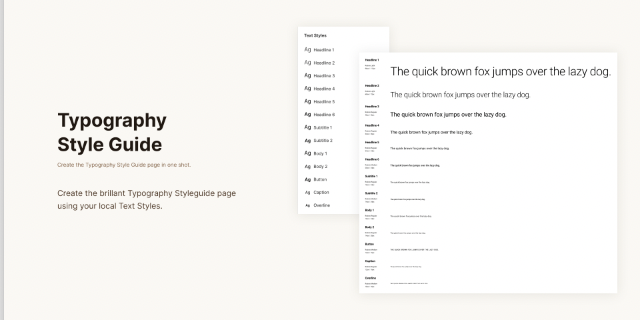
4. Typography Style Guide – テキストスタイルを可視化

デザインの一貫性を保つために大切なテキストスタイル。このプラグインは登録したスタイルを自動で可視化してまとめ、一貫性のあるデザインを実現します。
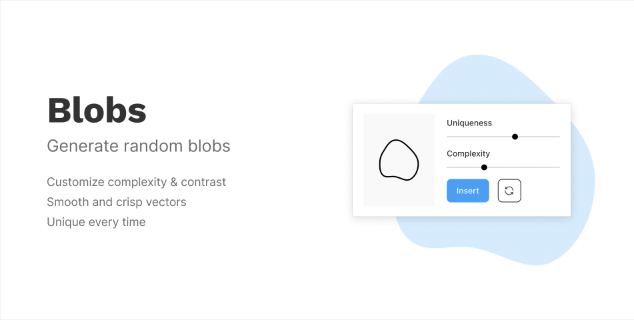
5. Blobs – アートフルな形を手軽に作成

ランダムなふにゃふにゃした形を簡単に作成できるBlobsプラグイン。デザインに遊び心をプラスしたり、ユニークな要素を取り入れるのに最適です。
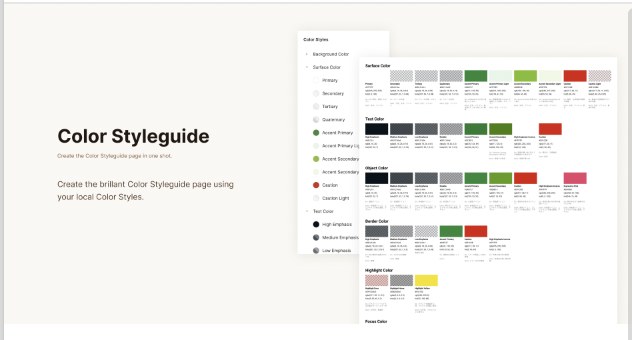
6. Color Style Guide – カラーコードを瞬時に取得

デザインの中で使用しているカラーコードを効率的に取得したいとき、Color Style Guideが役立ちます。CMYK、RGB、HSLのコードに変換してくれるため、コーダーさんにも便利です。
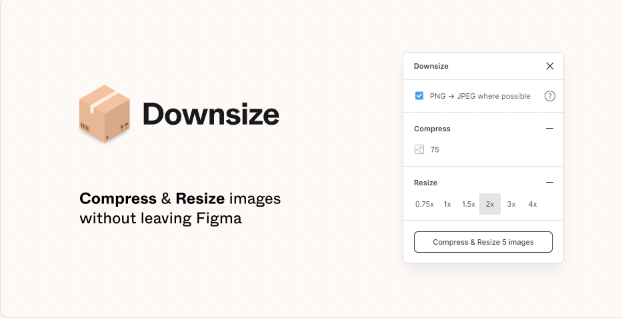
7. Downsize – 画像の圧縮と軽量化

画像のファイルサイズが大きいとサイトの読み込み速度が低下します。Downsizeプラグインはデザインデータ上の画像を圧縮してファイルサイズを軽くし、ユーザーエクスペリエンスを向上させます。
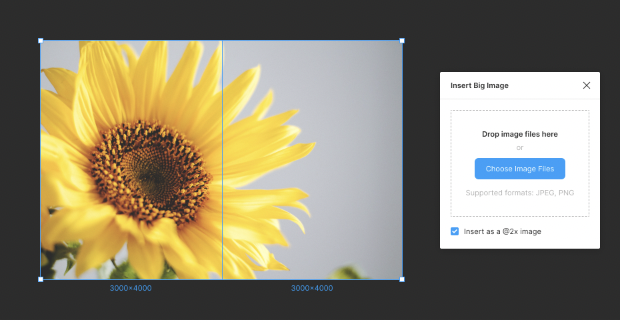
8. Insert Big Image – サイズの大きな画像を縮小せずに

大サイズの画像を縮小することなくインポートするInsert Big Imageプラグイン。高解像度の画像を保持しつつ、デザインに組み込むことができます。
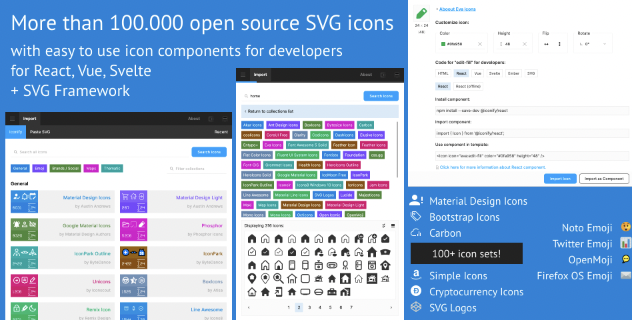
9. Iconify – 豊富なアイコンセットを追加

マテリアルデザインやFontAwesomeなど、100以上のアイコンセット、10万個以上の素材をベクター形式で追加できるIconifyプラグイン。デザインにアイコンを効果的に組み込むのに便利です。
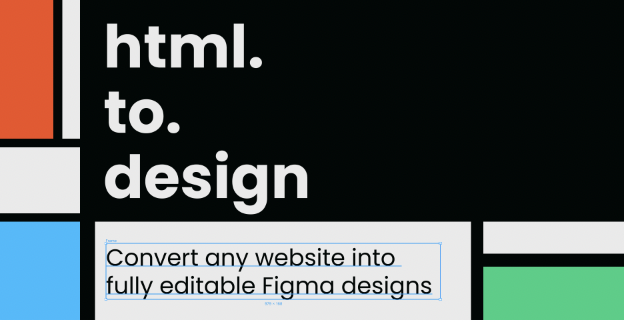
10. htmltodesign – Webサイトのデザインデータへの落とし込み

公開されているWebサイトを正確にデザインデータに反映させるhtmltodesignプラグイン。デザインのスタートを加速し、素早いプロトタイピングを可能にします。
まとめ
Figmaプラグインは、デザイナーの効率化と品質向上に大きな影響を与えます。Wave & CurveからContrast、Unsplash、Typography Style Guideまで、これらのプラグインを駆使することで、デザイン作業がより創造的でスムーズなものとなることでしょう。ぜひこれらのプラグインを活用して、魅力的なデザインを生み出していきましょう。